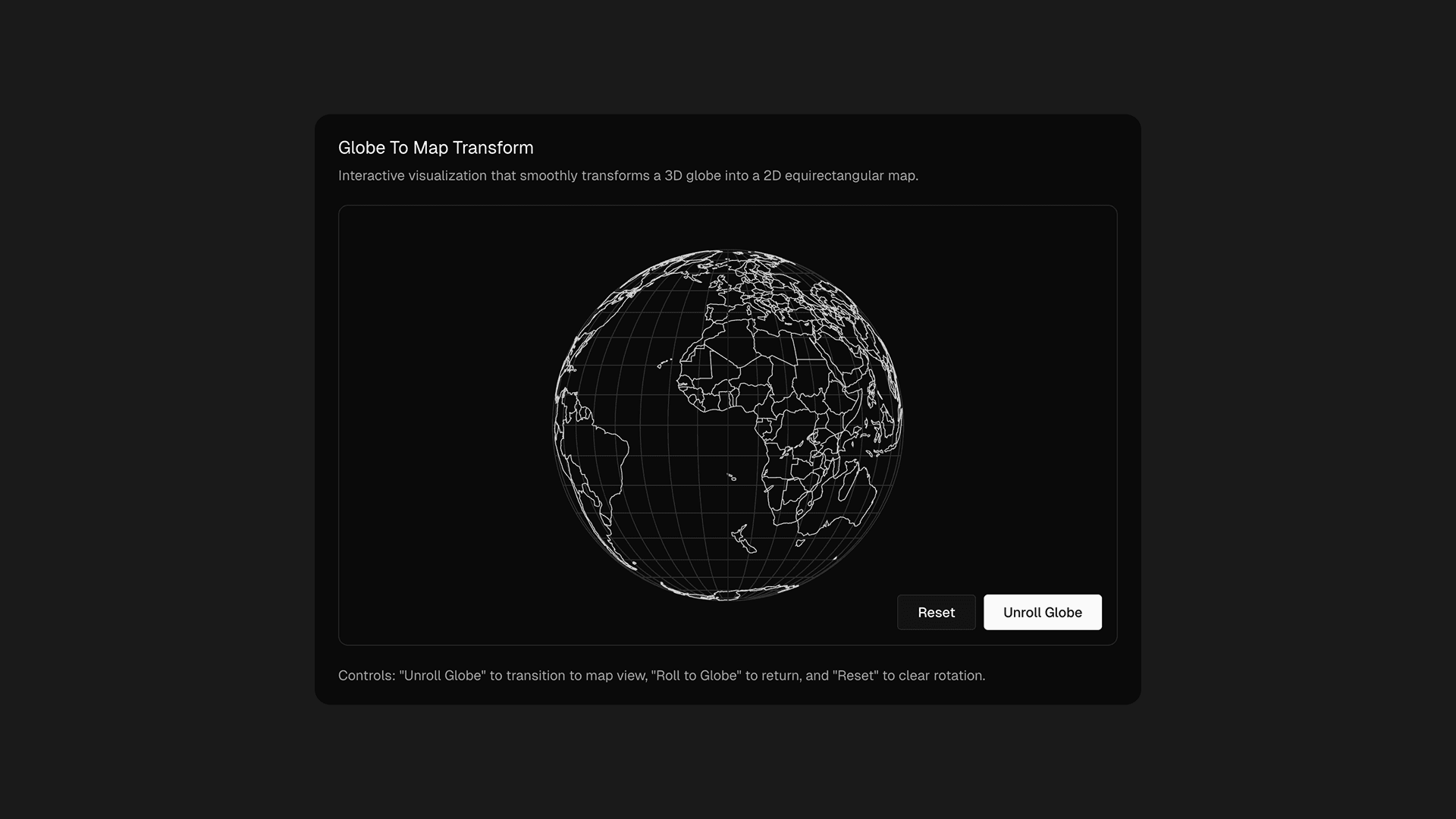
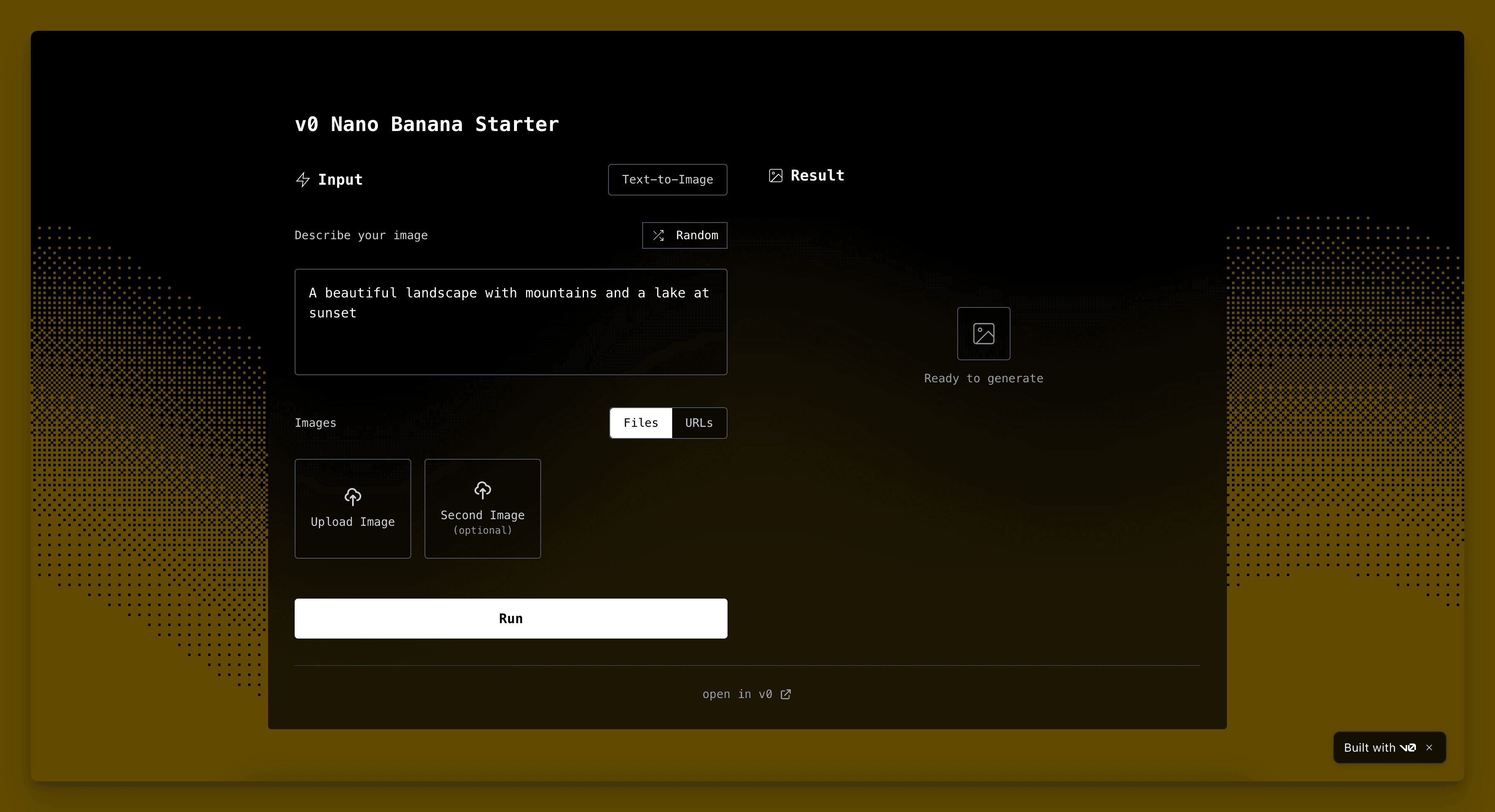
What do you want to create?
Prompt.
Build. Publish.
Generate working applications in minutes with AI. Publish as live websites in seconds.
Sync with a repo
Connect to GitHub and push code directly to your repository.
Integrate with apps
Build with your favorite tools and APIs. Automatic integration, no accounts required.
Deploy to Vercel
Go live instantly with one-click deployment to production in seconds.
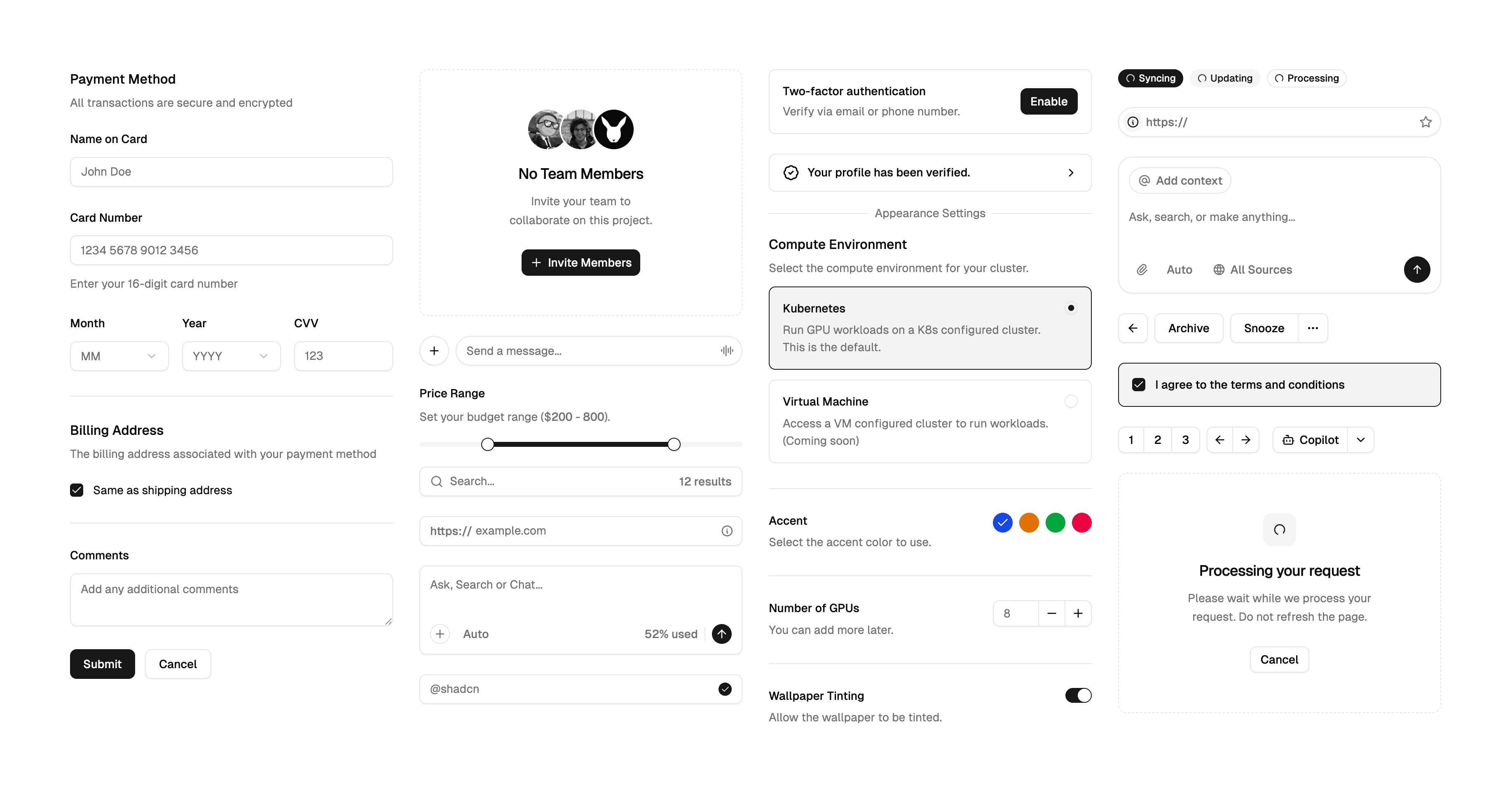
Edit with design mode
Fine-tune every detail with visual controls and live preview.
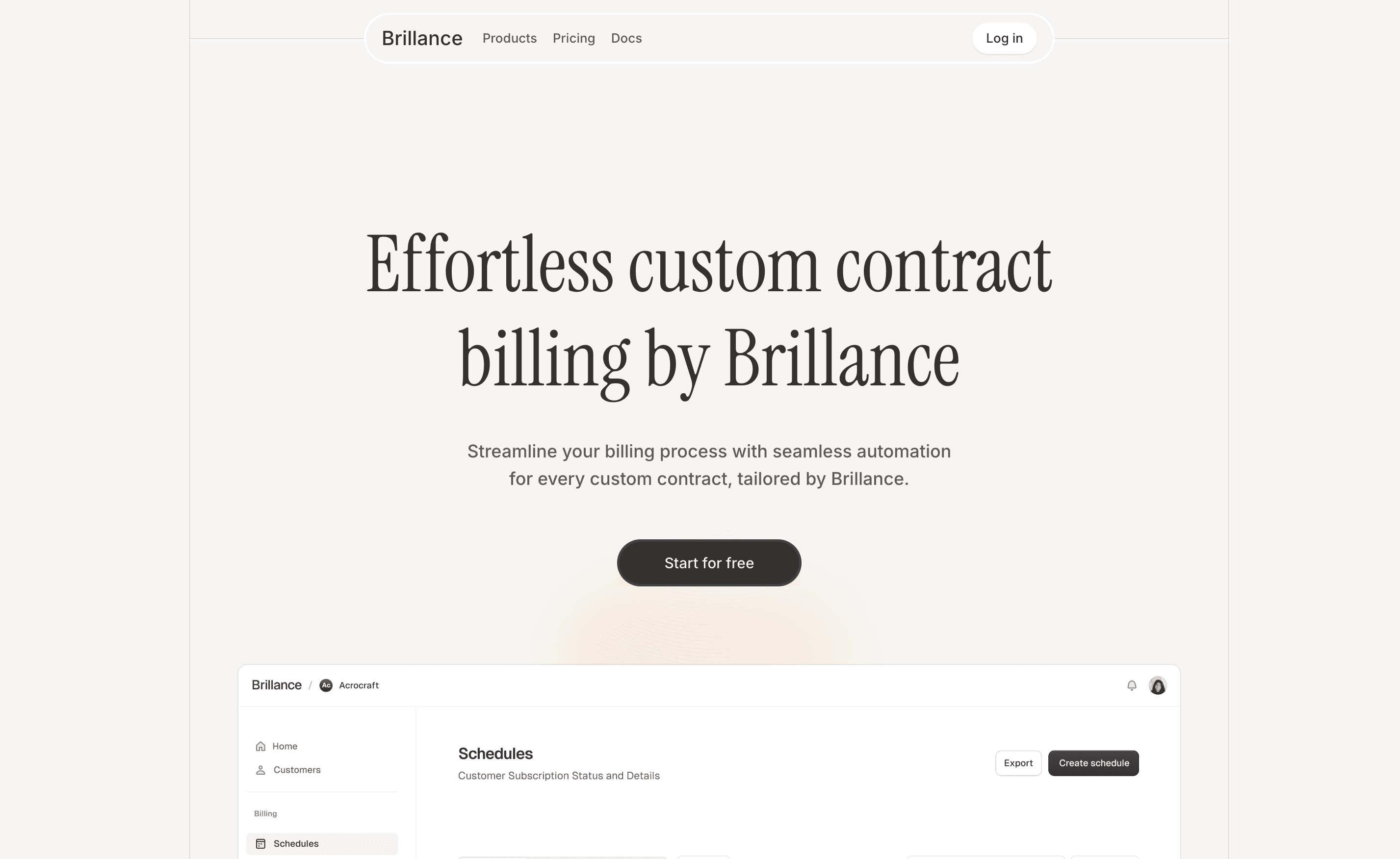
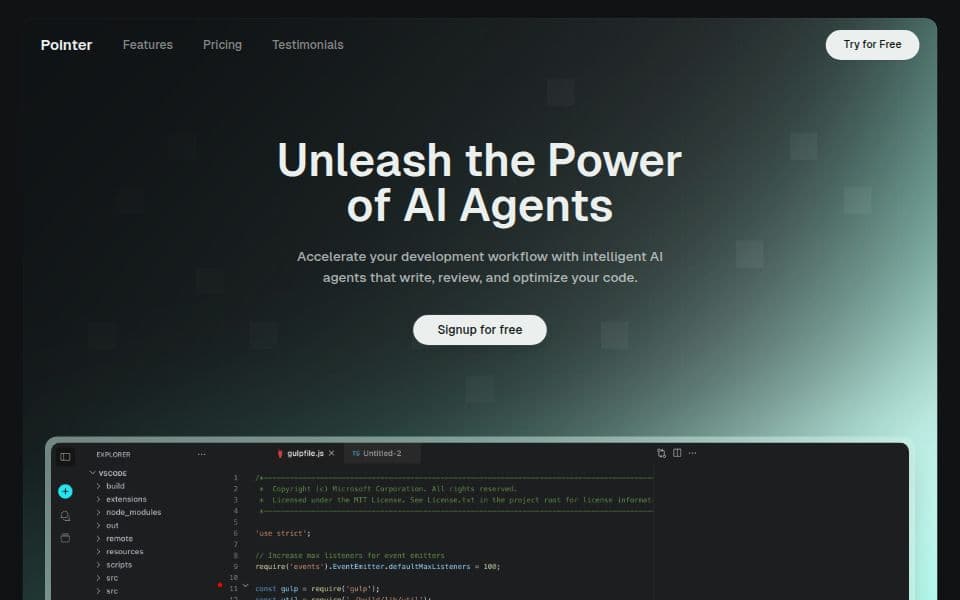
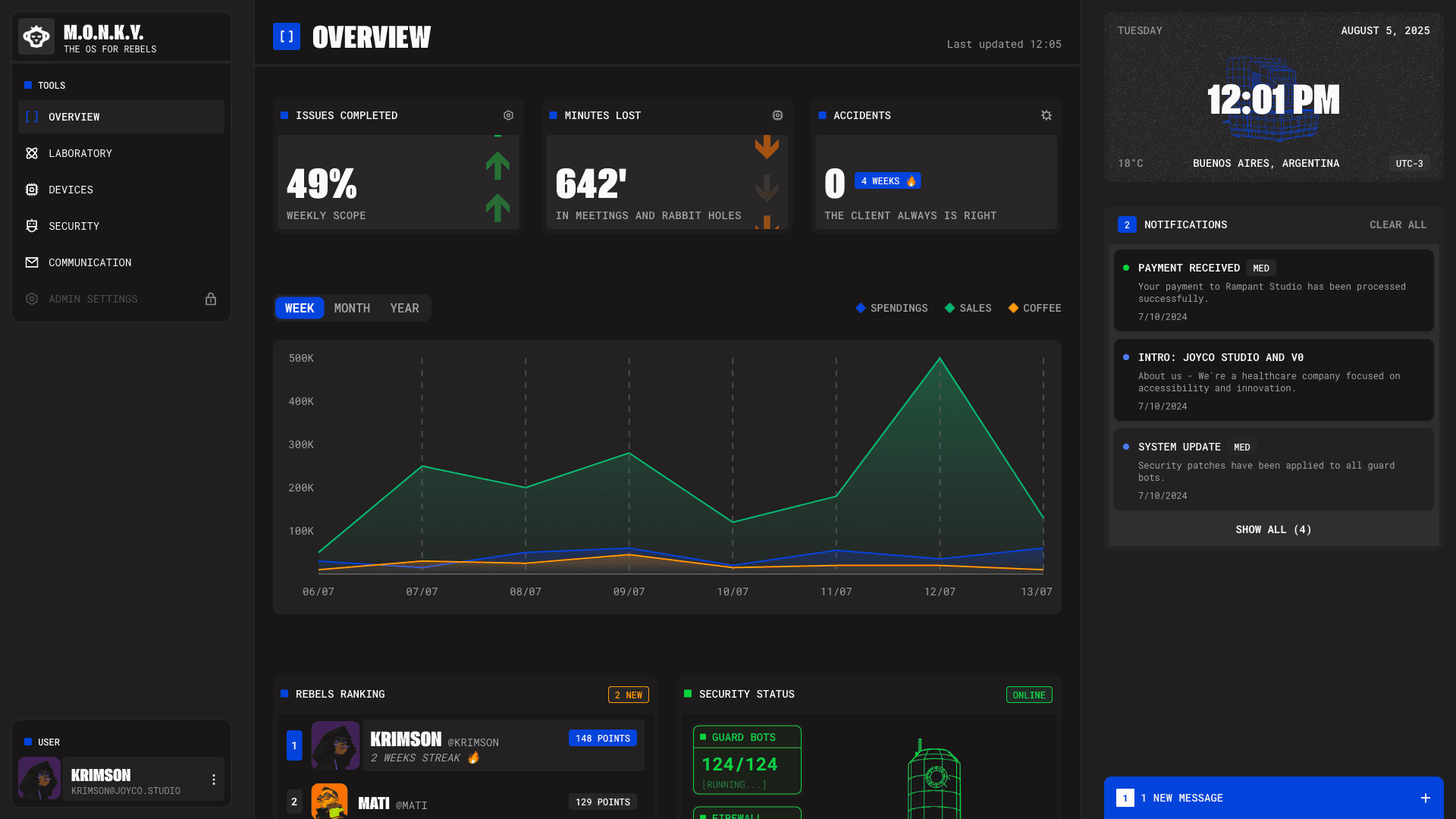
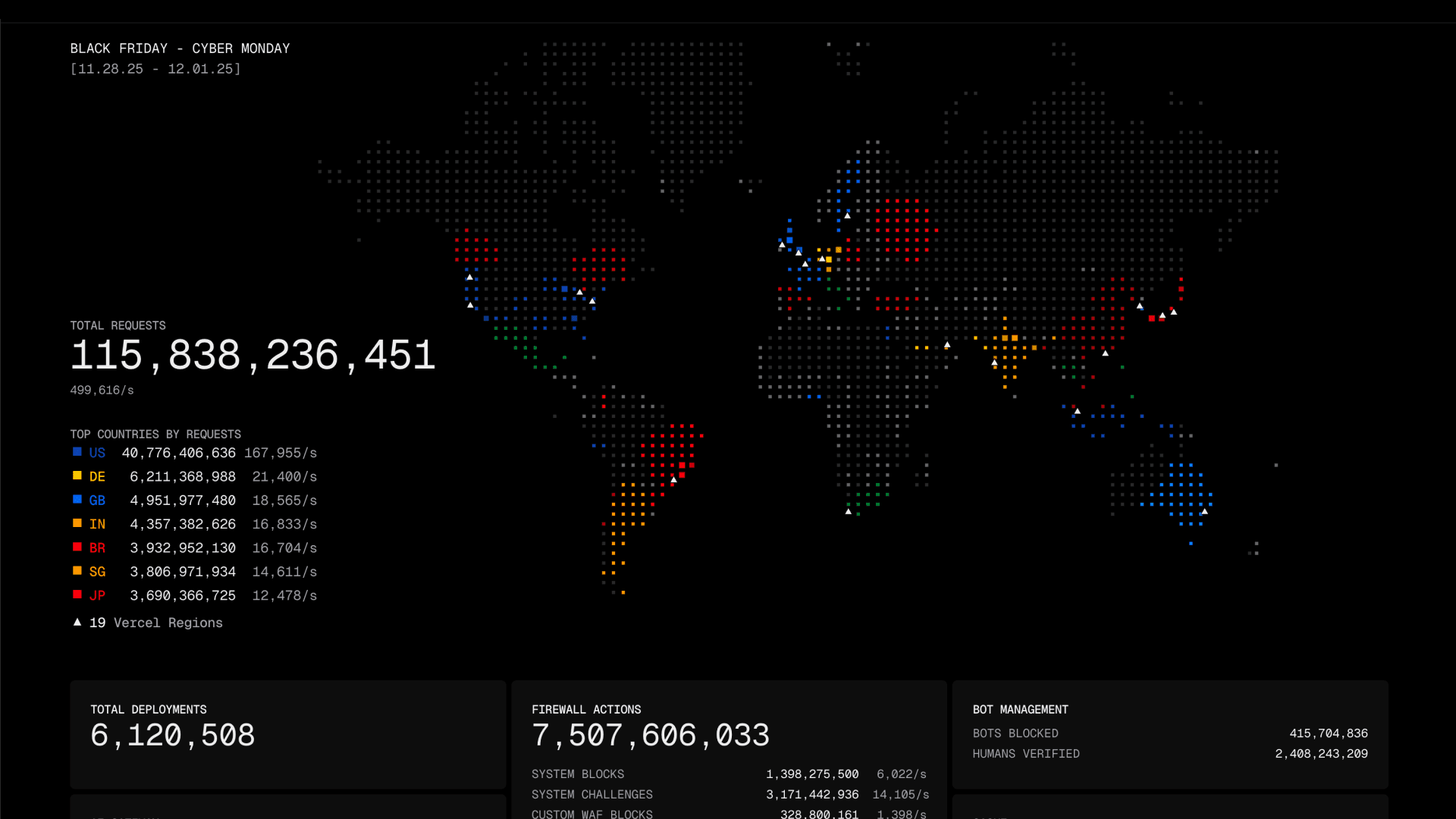
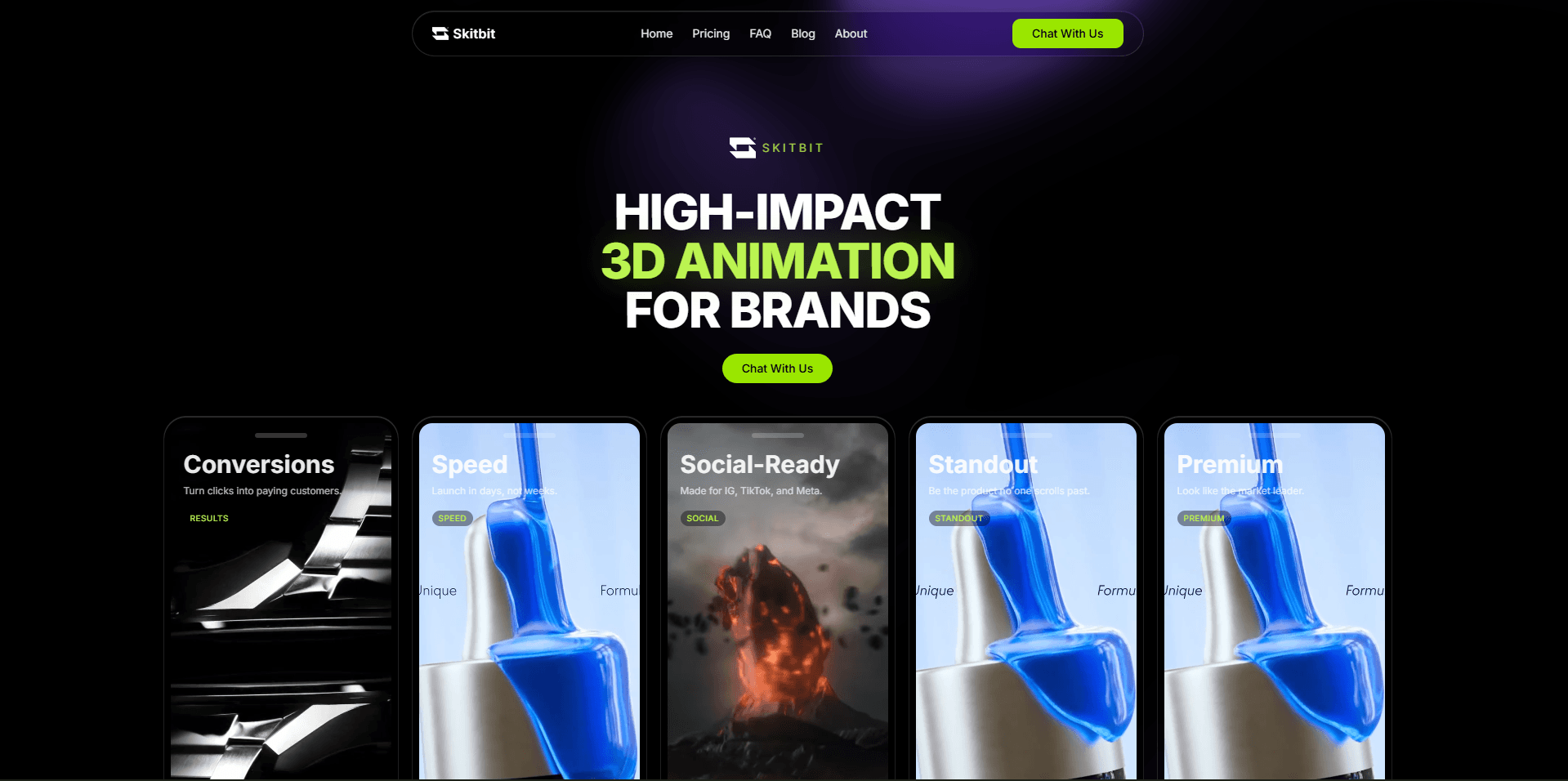
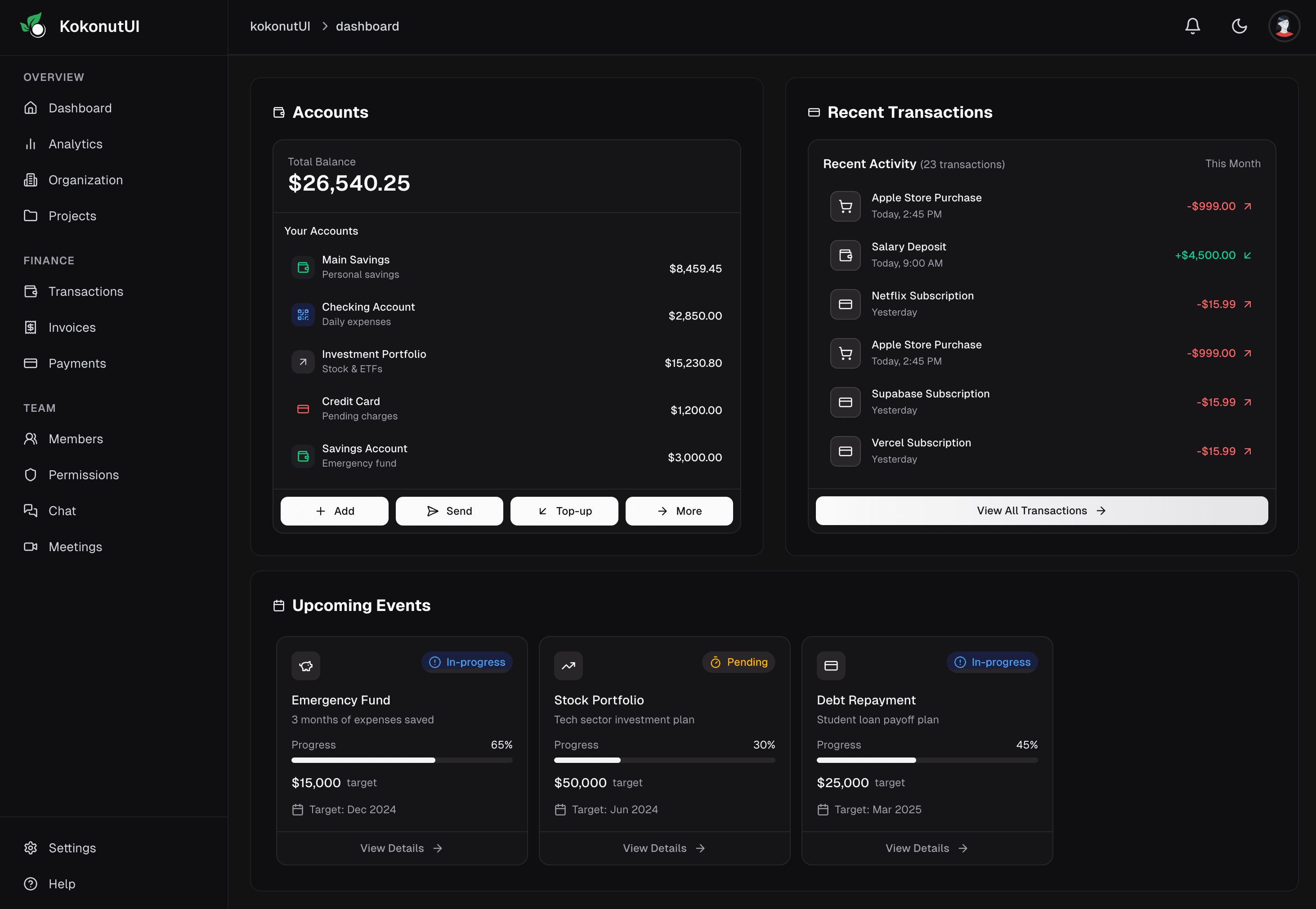
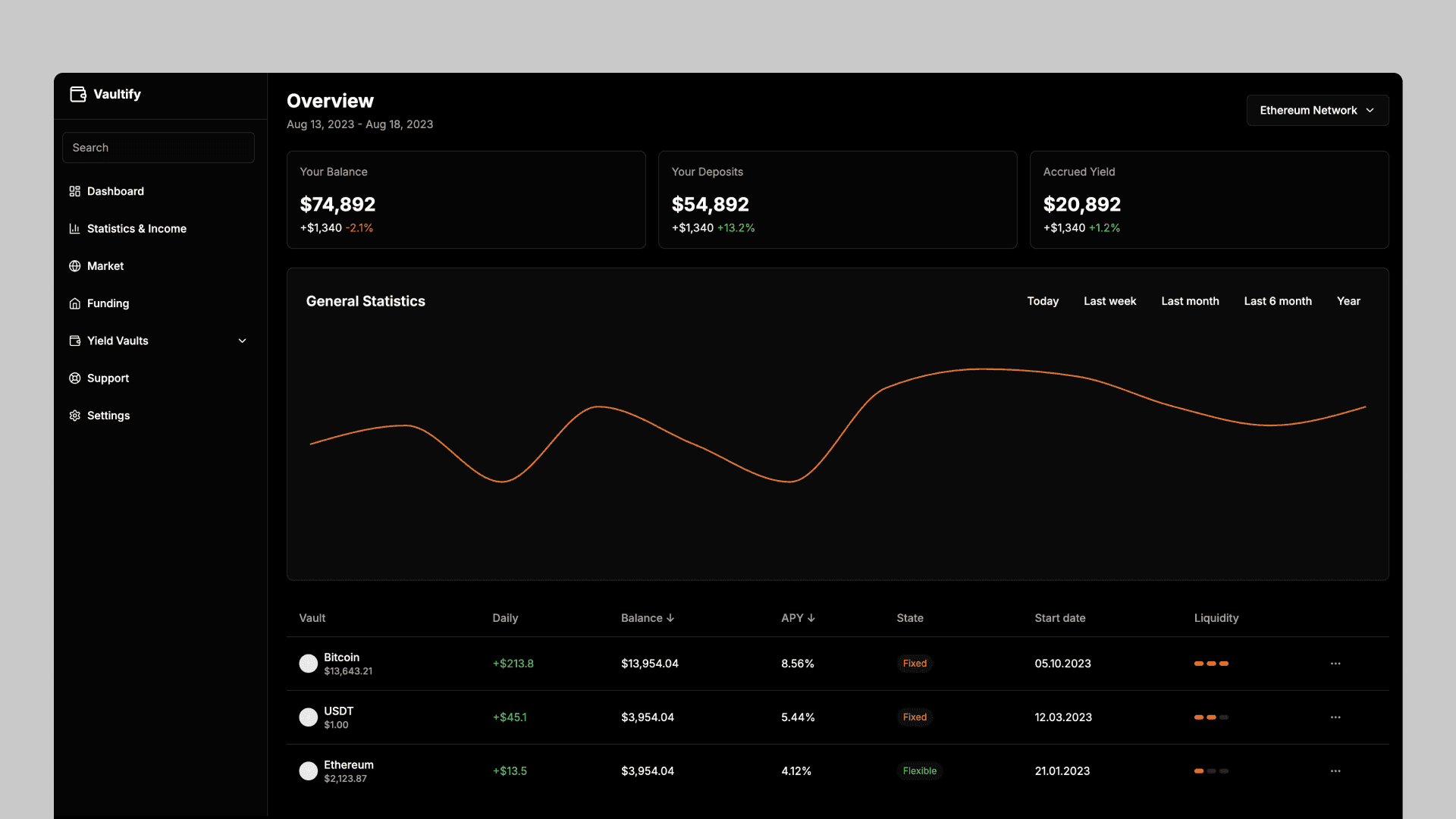
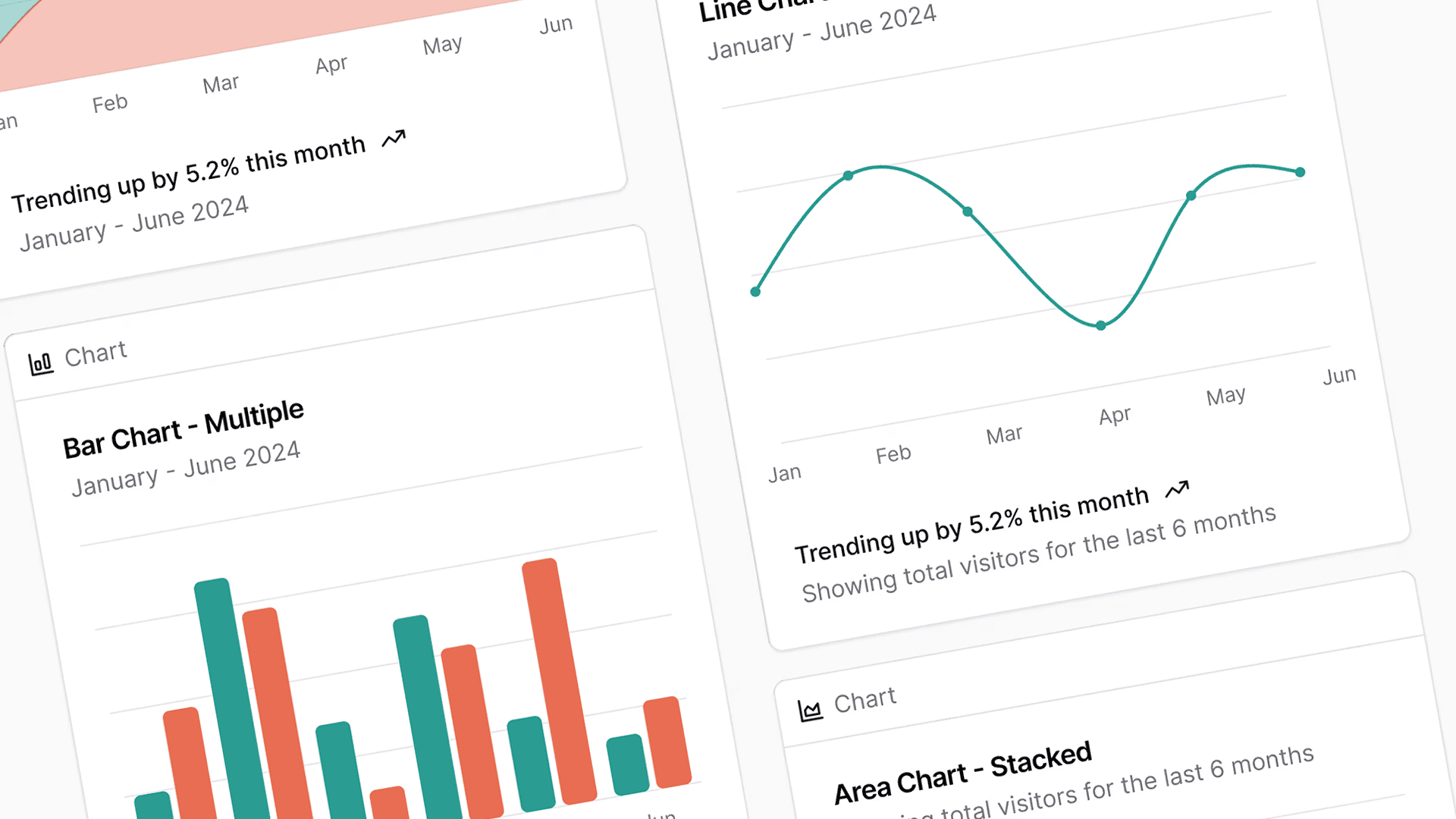
Start with templates
Launch faster with ready-made components and full-page designs.




Create design systems
Define colors, typography, and styles that you can use across projects.
Agentic by default
v0 plans, creates tasks, and connects to databases as it builds.
Web
Plan
DB
API
Deploy
LLM
Create from your phone
Build anywhere with the v0 iOS app. Design on the go.


Ship mobile sites
Start building with v0
Go from idea to production in seconds with smart, secure infrastructure